Blogs
Top Cascading Style Sheet (CSS) Frameworks
The cascading style sheet are very much used to make the things easily accessible one for the people who are surfing on the internet in which they can get easy access to the site. This is the best way to have the control over your website and you can certainly make any changes on your website with the help of this CSS framework according to your necessary requirements you can change your website content. This advantage of the CSS makes you better prepared person for the future and you will also get a good search engine results when you develop your website using the CSS. Actually the need of using the CSS files arises due to the fact that the HTML designing language has its own limitation when it comes to the sites layout, even though you have the opportunities of using the different levels of the font style and size, different levels of the heading and even you also have the control over alignments and tablets. This CSS is found to be a different and unique one that has the real structure of an organized and professional site.
About designing and resetting the site with the CSS
You start designing your own website from the scratch just by using the resetting and the cascading style sheet concepts, so that everything which you do gets a professional touch and look and the visitors will be finding your site very interesting one and will visit your site once again. When you design your website by using the CSS then you will be getting a perfect default, mark up and style sheet here this method of designing the website will definitely save your time, money and reduce your workload, it also ensures the best quality of the code from the very beginning of the site design.
Top CSS framework
Creating the concise, effective and consistent CSS can be of quite a lot of work, in which there are so many things which you need to consider like structure, accessibility and responsiveness. This is the exact reason that why the CSS framework still exists in the designing platform where this reduce the burden of the user in developing and designing the website. The following are the top CSS frameworks that are used in the current web designing platform by the developers. They are:

- Bulma – It is the CSS framework that is used and loved by scotch where one of the benefits of using the bulma CSS framework is that it is purely the CSS language where it is not the JavaScript coding. This means that you just need to include one .css file in your project file for running the code and to get the output file. The bulma contains few features such as like it is fully responsive and mobile first, it is created with Sass so you can use only what you require and it is of flexbox based CSS framework. The flexbox used for building the grid based outline which is an incredible improvement on using the floats and this makes the bulma to gain more popularity while the bootstrap 4.0 was in the CSS framework.

- Tailwind CSS – Tailwind is a bit different in that it focuses more on the utility classes instead of full-fledged UI components the tailwind uses the utility classes where it will give your perfect look and feel. If you want to get a custom feel and look then you can use the tailwind CSS where you will be getting the perfect look and feel in your website that you are designing.
- Refactoring UI – This is a platform where you can learn how to take the designs into your own hands and this is incredible one to use. Currently this refactoring CSS framework released their course/book with some of the best design tricks and tips which will help you to learn design things about your website.
- Bootstrap 4 – The bootstrap CSS framework has consistently been found to be the one of the biggest framework and it is often found to be the de facto outline, particularly for the web developers. It is commonly used with hookup apps and casual sex sites. An example of the effectiveness of this framework in this adult niche is a site like https://meetnfuck.app. Upgrades to the newest version of Bootstrap allow for even more versatility. The latest 4.0 version significantly released its update with new utility classes, built with SASS vs LESS, built on Firefox and new color schemes.
- Semantic UI – This takes the unique approach and mainly focuses on writing the “human friendly HTML” codes. It also means that the classes are named closely as possible in such a way the person would speak. This feature makes the newer developers to write the HTM intuitive codes. The Semantic UI uses the Gulp as its build in tool where this contains the web pack for designing the website.
- Foundation – This CSS framework is found to be the best choice for the professional’s web designers and by using this framework you can create a great looking HTML emails. In general, creating the HTML emails is found to be pretty difficult one but with this foundation CSS framework creating HTML emails have become easier one and with the help of this framework the user can send emails.
- Materialize CSS – This contains the Google’s material design and it is the one of the most popular design languages out where this gives you a very consistent and elegant feel and look on the android platform. If you are looking to build a website that is of material design, then it is the best CSS framework which you need to choose.
The main advantage of using the CSS framework is that, the developing code is very easy and this makes you to load things in fast manner and you can also make changes in the developing website in faster manner. You can edit the contents present in the site just by making the changes in the css file where this saves your time and make the site easier for you to maintain your website properly. It is responsibility to choose the right CSS framework from the above different frameworks where you will be getting more benefits.
Best React UI Component Libraries
The react is an open source JavaScript library and it helps the user to build a top interface for both mobile and web application where this react UI component conveniently combine your application with other JavaScript libraries and frameworks and also contains a tiny standalone bits of the codes called as components. It’s these UI components that are going to be in the list of the best react UI component frameworks and libraries. The best thing about these UI components is that they are modular without much application specific dependencies where this means that you can reuse the react UI components to build the awesome interfaces and apps super-fast.
List of best react UI component frameworks and libraries
- Material kit react – This UI component framework was created with the inspiration from Google’s material design, thee material kit react builds a set of elements that has put consistency as the main feature. In which by using this feature your web project retains the similarity in functions and appearance all through. The general layout of the material kit react resembles as like the multiple sheets of paper where this imparts an order and depth to the layouts. The material kit react also contains a number of basic elements such as like menu, tabs, navigation bars, menu, badges, pagination, sliders, pills and buttons. When you use the material kit react framework and libraries you can able to customize the size, color and style for most of the elements.
- Material UI – With the close to a whopping 45K stars on the GitHub, the material-UI ranks among the most popular and best react UI components frameworks and libraries. These material UI components rely on the react, but it uses the Google’s material design where this material design generally takes the inspiration from the textures and physical world while keeping the actual UI elements to a minimum. The Material UI frameworks contain wide range of helpful components such as auto complete, cards, icons, sliders, badges, dialog boxes, buttons, menus and more items.
- React Bootstrap – The react UI component libraries is React bootstrap, the UI kit that retains its own bootstrap core. In order to give you more control over the functions and form of each components, it replaces the bootstrap’s JavaScript with the react. Each of the react component is built to easily accessible and it is important one for building the front-end framework.
- React virtualized – it is the library that all the users will be requiring where this includes the numerous components for efficiently rendering the large tables, grids and lists. For example, you will also find the masonry, autosizers, window scrollers, columns, direction sorters and more. Further the user can customize the tables by configuring the display placeholders and row heights in the cells. The react virtualized framework has very few supports standard browsers and dependencies including the recent mobile browsers for Android and iOS.
- Blueprint – The react component s in the blueprint are primarily used for the desktop applications where these mechanism are mainly apt one for building the data dense and complex interfaces. From the module library the user can pick up the bit of codes for displaying and generating icons, for picking time zones and for interacting with dates and times and many more.
- Semantic UI react – Semantic UI users are human friendly HTML for its development framework and it has integrations with the Meteor, angular, ember, react and many others frameworks. All the jQuery JavaScript functionalities have been re-implemented in the React framework. The Semantic UI react makes you to insert any type of the semantic UI css model on the best of your semantic UI react application.
- React toolbox – The react toolbox provides the visitors with an i-browser editor where the user can experiment with the UI components in real-time. While working with the react toolbox the user can choose to import components in raw or bundles components. The difference is that the component comes with all kinds of the necessary themes and dependencies that are injected along with frameworks. This means that CSS for each dependency that will be your final CSS automatically.
- React desktop – React desktop uses the Sierra, windows 10 and macOS components with the aim of bringing the native desktop experience on the internet or web. The react desktop is a collection with the JavaScript library that is being built on the top of Facebook’s and the react library and its compatible with the any JavaScript based projects.
- Onsen UI – Onsen UI is a mobile application development framework and library that uses the JavaScript and HTML 5 and it provides integration with the React, Vue.js and Angular. All the UI components are auto-styles based on the platform and it supports both Android and iOS using the same source code. The onsen UI framework is compatible with many of the popular UI libraries and framework.
- Evergreen – This component contains a set of React UI components that is suitable for enterprise grade web applications, since it uses the react primitive which is highly flexible and at the same time this component works just as easily right out of the box. The evergreen UI library and framework includes a wide range of tools and components starting from the basic typography, icons, layouts and colors to function-based components such as file uploads, toggles, feedback and dropdowns indicators. After installing the evergreen UI framework and library you can pick and choose the UI components you want to import.
- Reactstrap – For the simple react bootstrap 4 components, this react strap comes with the two primary distribution versions where one is of basic version that excludes thee optional dependencies and this gives you the more flexibility in configuring the required dependencies. The second version is the full version and this includes all the dependencies that are optional one and this is mainly recommended for the smaller applications. The react strap is another collection in the react UI library components and frameworks.
- Rebass – The rebass contains only eight foundational UI components, in this framework you can find all in a super small file. Moreover, the rebass components are themable and extensible and built for the responsive web design. The rebass UI components use the styled-system and it serves as a great starting point for extending the components into custom UI components for your applications where this component also provides you the theme provider to help you out.
- Grommet – The grommet contains the wide range of library components in its library kit and these counts a big name like Boeing and Netflix among its users. Whether your app is for wider screen display or for the mobile phones then you will be able to design the layouts where the user will have the accessibility by using the screen reader or keyboard. The theming tools available in this UI component help the developer with the customization for layout, color and type.
- Elemental UI – The elemental UI component provides the number of basic functional components for the standalone use or in any of the combinations whether in theming or default style. Some of the components include cards, modals, forms and buttons.
- RSUITE – The RSUITE UI frame and library contains a wide range of the user interface component libraries for the enterprise system products. This component supports all major platforms and browsers as well as the server side rendering. If you are at your home with less development, customizing the UI components should not pose any kinds of problem and the components in this UI library and framework includes the tooltips, loaders, dividers, icons and more things.
Adding the entire UI interface framework and libraries can be of burden one and it also make it very hard for you the developer to stuff and find all the user interface components at one place. The React UI library and framework is the best place where the user or developer can get all the individual components easily and they can use their needed component and framework onto their project in few minutes of time. The react and react components are awesome tools, framework and libraries that help the user in many ways where they can use these different react user interface framework and library components in the project and get the required results out of it.
These react UI framework and library is available on the internet where the user can get their needed and required framework and library for their project. Moreover, these UI framework and libraries are their functionality and feature where it is the responsibility of the developer to identify the required and needed framework components for their JavaScript project. The importance of these react UI framework and library components is to build the customized web and mobile applications that supports on any platforms. Many social and dating apps have been built with these tools. Mocospace, Bumble, Fuckbook and Ashley Madison are all apps that have capitalized on utilizing these tools. These UI interface will be useful and helpful for the JavaScript developers where this UI framework and library components contains bundles of packages and from this one package the developer can select the appropriate framework and library component for the project. … Read the rest

A Look At The Power Apps Component Framework
Are you looking for a way to enhance the user experience for your audience and viewers? If so, you have come to the right place. Power apps component framework will help you provide a friendly interface to your users and help them efficiently work on dashboards, data, forms, etc.
Let’s discuss the power app components framework and find out how you can start working with PCF.
About Power app components framework
Power apps component framework allows app makers and developers to build their code components for public preview and canvas apps. It will enable app makers and developers to gain experience and knowledge by working with dashboards, views, and data forms.
Power apps component framework is available in model-driven apps and canvas apps for public review. The power apps component framework’s preview features allow a customer to get easy access to an app early and post their feedback.
However, the power apps component framework does not work on the legacy web client as it works only for the Unified Interface.
The file structure of power apps component control
It is essential that we understand the file structure of PCF before building the control. The PCF structure has 3 essential elements, namely component implementation, manifest and resources.
Let’s take a look at each element in detail.
- Component implementation
Component implementation is a crucial element that is used in building controls utilizing TypeScript. The code component must include the index ts.file, which required init, destroy, update view, and get Outputs (optional).
- Manifest
Manifest is the primary element in the PCF control. It consists of XML metadata files such as properties, names, etc.
- Resource
If you want the power apps component framework with styling, you must add CSS to the resource.
How are code components different from web resources?
Code components are different from other web resources such as HTML because code components are part of the same content. Code component also loads simultaneously as other components and provides an excellent experience for the customers.
Unlike other web resources, power apps code components can be used multiple times through different forms and tables. Using the power apps component framework, you can create codes with the full potential of power apps facilities. You can even collect all the files like CSS, typescript, and HTML into a single file.
Benefits of power apps component framework
There are many benefits of the power apps component framework. Some of such advantages are listed below.
- Power apps component framework can collect all pieces of files and bundle them into a single file.
- You can reuse the Power apps component framework many times.
- It supports all types of modern web resources.
- Power apps component framework can get you access to any set of the framework.
- It has extensive server access such as camera, microphone, location, etc.
- PCF can be optimized for excellent performance.
How to start working with the Power apps component framework?
There are a few steps you need to follow to start working with PCF. Here is what you have to do:
- The first step you have to do is to install a JavaScript framework called Node.js. It will enable you to build applications and allow you to have access to a wide server.
- Secondly, you need to install the visual studio code or any other IDE that does a similar job. The visual studio code will help you develop power apps components.
- The next step is to download the power apps CLI to provide you with more tools while working on the power apps component framework.
- The last step is to update the power apps CLI. Updating your apps is a great way to know that you are working with the latest version.
Licensing of power apps component framework
The licensing requirement for the power apps component framework depends on the type of connections and data you use in apps. Moreover, its licensing is in line with the current component and connectors.
For instance, the code components that directly use external data require power apps licenses as the apps are premium. On the other hand, those code components that do not connect with outside services utilize standard features. Thus, their app remains normal, and so they need to have the licenses of office 365.… Read the rest

jQuery Plugins That You Will Love
Developed by John Resig in 2006, jQuery is one of the best JavaScript libraries. It is an excellent system for creating and producing quick and functional user interactions.
With various interfaces like image scrolling, gallery, animation, effects, etc., the library gives users access to many helpful resources to deliver a personalized user interface without worrying about coding and additional efforts.
jQuery Knob
jQuery Knob is an easy-to-understand plugin that delivers a straightforward and touchable dial that’s based on canvas. You can use this to improve the admin dashboard.
The plugin supports the mouse, scroll wheel, and touch.
Clusterize.js
The primary idea of Clusterize.js is to avoid polluting DOM (Document Object Model) with used tags.
The plugin creates clusters out of the list and adds additional rows to the top and bottom.
It emulates the total height of the table to let the browser show scrollbars for the entire list.
Fancybox
This is another great plugin to show images, HTML elements, and other media in a lightweight interface. Fancybox is licensed under MIT and GPL licenses.
Push.js
Push.js is a javascript library that allows websites to push notifications to a desktop quickly. It works on almost every browser (Chrome, Firefox, Edge, etc.)since it is a cross-browser-supported plugin.
MixItUp
MixItUp is an excellent independent library that packs performance for DOM manipulation. It allows you to filter, add, remove or sort various contents of DOM using exciting animations.
Filterizr
Filterizr is another jQuery plugin that can help in sorting, shuffling, searching, and applying beautiful filters on galleries. It uses CSS3 transitions with customizable effects from CSS.
Typeahead.js
Typeahead.js is an easy plugin that utilizes local or collective data to provide users with sentence completion suggestions while they type into an input box.
This Javascript library is a great tool that gives a robust foundation that can help to build a strong typeahead. It usually includes two main components, namely – Bloodhound and Typeahead UI view.
Avgrund Modal
Avgrund Modal is an excellent plugin that helps to add attractive Modal Boxes to a website
Magnific Popup
Magnific Popup is a lightbox plugin that tries to be as compatible and lightweight as possible.
It has excellent performance and experience for users but lacks a few features of other lightbox plugins.
Tooltipster
Tooltipster is a modernized version of tool-tip where you can present topics that are HTM enabled. These topics are in semantic markup with the use of CSS for display.
You can have several configuration options, which makes this a highly customizable plugin.
Parallax Js
Parallax Js is one of the most popular jQuery plugins. It makes any background content move at a speed that does not match the foreground content when a user scrolls.
TwentyTwenty
With the help of TwentyTwenty, you can put one image on top of another to compare the two images in a slider method. Instead of keeping the images side-by-side for comparison, you can use the slider to see the changes.
nanogallery2
Nanogallery is an excellent plugin that makes image galleries look more simple and managed. It also offers multiple navigations in the lightbox, albums, slideshows, lazy load images, etc.
The plugin includes touch, and it is powerful, fast and even provides cloud storage.
SVGMagic
SVGMagic is a popular plugin that makes any image look sharp and clear.
With this plugin, you don’t have to task yourself with compatible browser images because it will search for SVG images and change it with PNG versions if it does not support SVG.
AOS Js
This is another helpful plugin that gives you the power to animate content as you scroll. Once you scroll back up, the elements animate to their original state and will be ready to reanimate once you scroll down.… Read the rest

Great ReactJS based UI Frameworks
React is a well-known name for the JavaScript library and a pioneer in building user interfaces or their components. Any individual working on developmental projects loves using bendable libraries for their workspace. The react JS acts as the perfect base for most developers to create mobile applications, websites, and WebPages. The additional library helps function, adding components used to create document object models, updates, and extensions.
The creator of the reactJS framework is Facebook, although there is a community of developers that collaboratively manages it. Young developers have a fantastic user experience with the framework and easy access or popularity as it supports a vibrant community in the form of Facebook. This article will provide a simple idea of the framework and popular reactJS based frameworks.
Highlight on the working principle of ReactJS framework
In simpler words, a ReactJS framework is a tool for building UIs. The JavaScript library helps create and build user interfaces and is one of the most popular as it gives developers ample freedom to make their interfaces. The community developer is famous as it has the blessing of its founder, Facebook, with proper license and easy usability.
The new technology is used to create various applications, allows data or interface to update independently, and gives flexibility absent in other user interface creator tools. While most user interface frameworks are all about creating UI components, ReactJS helps make the whole core components of the UIs. They put together various elements, bind data, and specify the logic and details to create the UI.
The ReactJS engages in super technology used for desktop and different operating systems in mobile phones. The principle of the ReactJS framework depends on client searching rendering that allows browser downloads, coding, and rendering the UI. The second approach is the server-side rendering, where the UI is generated at the backend.
The Javascript framework stands out among the other options as they are more flexible, drive on logic, and collaborate with other tools. The ReactJS framework is the most versatile and widely used framework for laying the foundation of complex applications and websites.
Essential elements of the ReactJS
The reactJS has three essential elements or expressions that can help any newbie in software development understand the terms in UI. These expressions pull together to create the reactJS framework to function smoothly.
- Components: Like any other application, the ReactJS frameworks need a building block to create the final result. The ReactJS helps to build this component quickly for making the application. There are many UI libraries that the developer can directly use or connect to create the application by adding custom logic and data.
- JSX: This is an extension of Javascript and allows developers to write views using syntax or mix with JS to create an easy application and control the logical unit.
- Redux: Every application needs a management unit, and the redux is the state management library that pairs with ReactJS for stability and seamless flow of direct information.
There are many applications that the developer can create using ReactJS. Facebook ads, popular applications like Pinterest, Instagram, and Twitter are all excellent products of ReactJS. They are also the brainchild performer of media sites like Yahoo, Netflix, and many other digital forums.
A list of Best ReactJS based UI frameworks
Using ReactJS helps create a library that makes a beautiful opportunity to stay productive and developmental work easier. Some of the best ones to get started are listed below:
- Material UI: This set of React components is predefined and has all the configurable elements with an exciting color palette. The best example of Material UI is Google’s material design guidelines with a custom color theme for the app with the right UI widget.
- React Bootstrap: Bootstrap is another popularly used UI framework with components that have an active library set. There are no specifics sample examples but codes that can help developers to get a clear understanding of the documentation.
- Semantic UI: This developmental framework helps in creating the most beautiful and responsive layouts. This particular UI framework uses human-friendly HTML that has a creative semantic style with exchangeable concepts. The developers can use syntax from natural language and include concepts that use simple phrases and word terms. This particular UI is the most popular framework that has an active library with many sample applications.
- React Toolbox: This is another trend UI framework that is super flexible and customizable. There are exciting features and additional setups that can help in creating official website hosts.
The reactJS is gaining high popularity in the current decade because of its simplicity, flexibility, and various customizable modules they provide developers. The open-source front-end Javascript library is the first choice for many developers building UI components and applications. Over a thousand followers are loving and streaming programs to give dynamic projects and present their view of complex applications.… Read the rest

Popular PHP frameworks 2020
PHP stands for hypertext preprocessor. It is a globally used open-source scripting language that best suits to server-side web developments. It was formed and built in the year 1994 by a Canadian –Danish programming professional Rasmus Lerdorf.
PHP framework develops the frame to streamline the web app development. This is mostly used for speeding up the developmental process. The working and practical use of apps and websites by applying the PHP frameworks help a lot in fulfilling the business for performance needs. And this is the reason why PHP frameworks are gaining huge attention.
Below is a list of PHP frameworks that increase the speed of the development process.
Phalcon
Phalcon was initially written in C and C++ and introduced in the market in the year 2012. It is easy to install and it is compatible with creating highly configurable web applications that are aligned with enterprise development guidelines. Security, caching, increase execution speed, a Universal autoloader, and assessment management are a few key features in this PHP framework.
Zend Framework
It is an object-oriented framework that is built on Agile methodology. Further, this helps you in delivering high-quality apps to the enterprise clients. It is a highly fit Framework for complex and enterprise-level projects. It is mostly used in the huge banks and IT departments. Key features included in this Framework are MVC components, session management, Data Encryption, and simple cloud API.
Yii (Yes Absolutely!!!)
This is a universal web programming Framework because it is most appropriate for a world of web applications and beyond. It has a very simple, quick and an effortless procedure for installation and due to its amazing security features, it can be suitable & used for highly secured projects like e-commerce, CMS, forums, portals, and more. This Framework has excellent performance and speed and also prevents the writing complexities of cyclical SQL statements.
CakePHP
To build up visually exciting and feature-loaded websites this PHP Framework gives a good platform to use a simple and elegant Toolkit. It is effortless installation and simple to use because all you need is a framework copy and a web server. This is a good Framework where you can use security features included in the tool kit. Major features that include in this framework are validation, security, proper class inheritance, and fast builds. This provides great documentation and has support from many portals.
SYMFONY
Symfony framework was introduced in 2005. It is a much dependable and fully established platform and also it is the only Framework which follows the web and PHP standards. This PHP framework can integrate and be very flexible with high scale enterprise projects. This is also easy to configure and install on most of the platforms. Only the advanced developers can use this PHP framework as it is a little harder to use when compared to the other PHP frameworks.
CODEIGNITER
Codeigniter is another PHP framework that is best suited to develop dynamic websites. Codeigniter is famous for its small footprint that is it’s only about 2 MB in size. The installation is a hassle-free process and due to this simple setup, it’s an ideal PHP Framework for the beginners. Features of this Framework are MVC architecture, inbuilt security tools, Top Notch error handling, and simple yet excellent documentation. When compared with the other frameworks this is considered a very fast framework and also with a good performance. This Framework is not a good option that requires high-level security.
LARAVEL
Laravel was introduced in the year 2011 and it has become one of the popular PHP Frameworks in the world as it can leverage all the web applications steadily with an amazing speed than any other frameworks. It also simplifies the process of development by simplifying common tasks like routing, caching, authentication, and session. It is mostly used while developing apps with difficult back-end requirements. Features like authentication, routing, security, MVC architecture support, seamless data migration, and many others will help you customize Complex apps. For the software developers who strive to build B2B or enterprise websites, this PHP framework is highly useful because of its security and speed which goes hand in hand for a up-to-the-minute web application.… Read the rest

Top Java Frameworks
Java is a popular and robust programming language. Once combined with a framework, it can offer the best solutions for various domains including IT, stock market, big data, cloud computing, banking, eCommerce, and many more.
When a pre-determined code acts as a template for a developer to reuse and develop into an application, this works as a framework. It enables the developers to program multiple apps without creating each line of the code right from the scratch. It highly enhances the coders’ efficiency and reduces app development time.
Though there are several frameworks developed on Java, some are extremely popular to create various web apps, network apps, ORM, logging, and testing. These have exclusive benefits and we cannot determine which is better than the other. That’s because each framework has distinct purposes and accomplishes the same in its own way. You cannot compare between an orange and an apple once it comes to nutritional value, right? The situation is somewhat similar here.
Spring
With several concepts like aspect-based programming and dependency injection features, Spring has taken the realm of development to the next level. This is an open-source framework mainly used to develop enterprise applications.
It enables the developers to create loosely attached modules where in-app dependencies are directly governed by the framework and not depended on any external library of codes.
The framework is extremely exhaustive and has multiple features like easy configuration and security. User-friendliness is a great aspect of the framework. Due to its immense popularity, it’s easy to find lots of documentation as well as an active community. The codes are clean and quite easy to comprehend.
In Spring, instead of the application taking control of the sequence of the flow, an external controller drives it. As you may understand, this gives enough flexibility to the app. Three types of dependency injection are conducted in Spring – constructor injection, method injection, and setter injection.
Now, in Spring, objects are referred to as beans. The application context is a subset of bean-factory that is used in highly complex applications.
Struts
With its convenience of use and versatility, Apache Struts has become a powerful open-source framework to develop. It depends on a model view controller model (MVC model). Basically, Struts can separate the controller, view, and the model or data and thereby creates a bond between each of these. The entire thing is saved in a configuration file named struts-config.xml.
The action object forwards the application flow. The controller of the action servlet is where the developers can write the templates for the View. The user data is later maintained by using an action form Java bean.
Developers prefer to use Struts as these are easy to set up and offer a great range of extensibility and flexibility over the conventional MVC technique that uses only JSP and servlets. If you are looking for a career as a potential web developer, a piece of knowledge in Struts is a must these days.
Hibernate
Hibernate is not a full-stack framework. Agreed. However, it totally changes the way we comprehend the database. This is an ORM or object-relational mapping database for Java application. As you know about SQL (Structured Query Language), the queries in Hibernate are known as Hibernate Query Language or HQL.
The best part about this framework is that it can directly map all the Java codes to the respective databases and vice versa. The main file here is hibernate.cfg.xml. It can contain all the information about how to map Java codes with database configuration. It solves two major issues of JDBC. Firstly, JDBC doesn’t support any object-level relationship. Also, if you seek to migrate to a distinct database, the queries of the earlier version may not work. Naturally, you need to write codes all over again – draining your time, effort, and resources.
Hibernate solves the problem simply by offering an abstract layer. It enables the codes to stay connected with the database. The developers need not write the codes more than once as the written codes become independent of the user database.
As you may have understood, Hibernate has become a popular and indispensable Java code due to its convenience.
Apache Wicket
Apache Wicket is popular for having a compact structure. You need no configuration files and XML as only the basic knowledge of Java and HTML is enough to access it.
The primary feature of Apache Wicket is the POJO model. Here the components are stacked together along with reusable links, pages, buttons, forms, images, behaviors, and containers. The developers can use them as and when required.
So, there you go – an overview of all the top Java frameworks available in recent time. What’s your take on it? Would you like to add a few more names? Go on, the comment box is open for all!… Read the rest

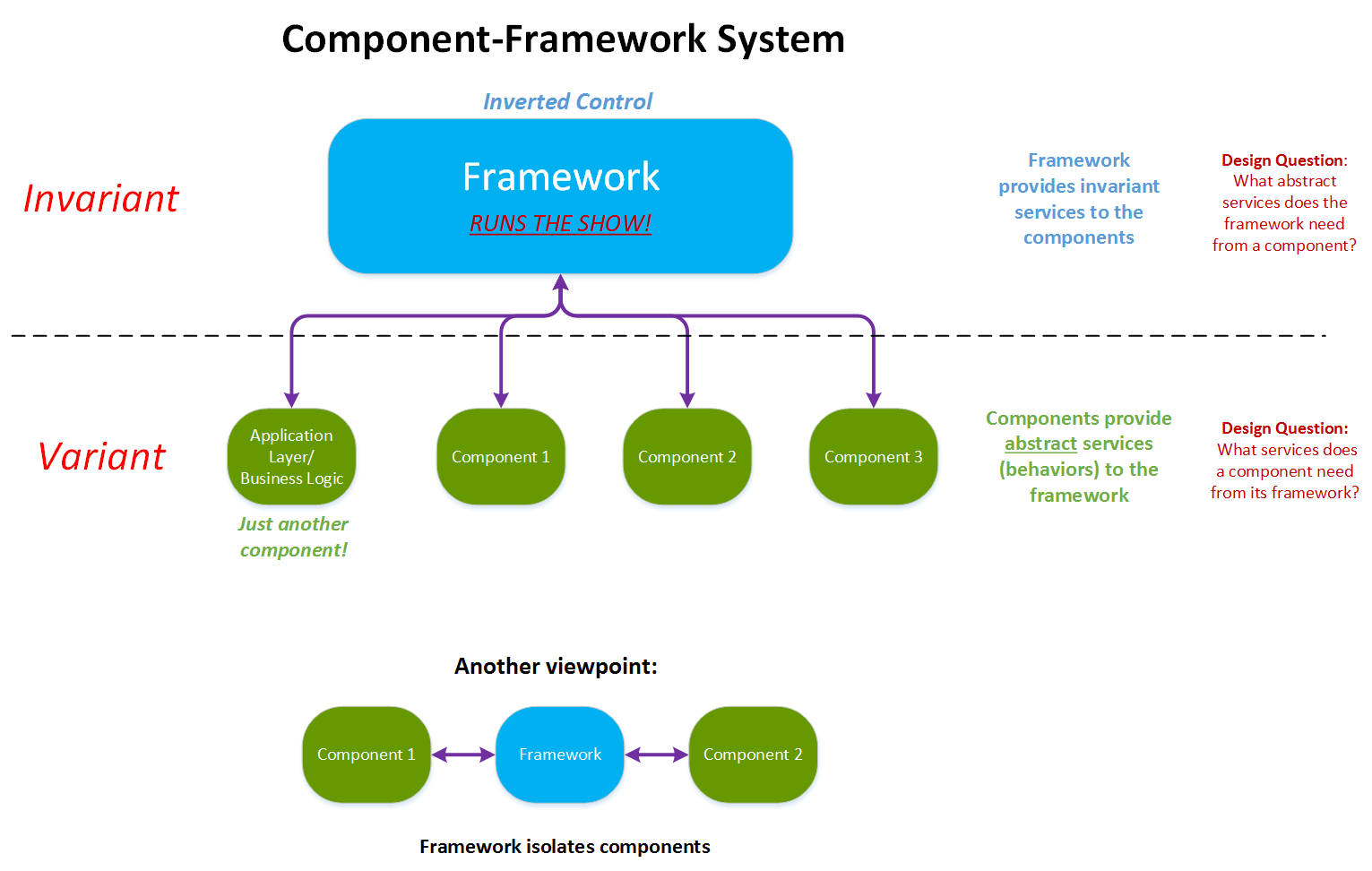
What Are Component- Frameworks?
The component framework would act as a set of well defined interface that is used for establishing the set of protocols for the components that cooperates within the framework. These protocols are mainly used by the component developers for ensuring the interoperability of their components within the scope of the given framework.
The component framework would define as a set of abstract interaction. Here the protocols by which components could co-operate the other component that takes place different roles. The abstract interaction would define the component framework that would provide the conceptual framework.
Different process of abstractions
- It is used for eliminating up all the unwanted details and paves a way to get the necessary elements of the problems and it would express up them easily and quickly as invariants.
- It would encapsulate in which they would vary and express them as the variants. These variants would equivalent the behaviors that are grouped together into the appropriate taxonomy of the abstract classes and the subclasses.
- It defines he dynamic action of the systems in terms of the interplay between the invariants and variants.
Fascinating features about component framework
The component framework systems would be ubiquitous not only in the object oriented systems. It would have their numerous of the software engineering techniques and process. Few of the advantage are as follows
- It is robust and it has the isolated components that minimize the possibility of the unpredictable behavior and invariants frameworks code that provides the consistent behavior.
- Ease of maintaining them and the problems that is found could be easily isolated and it is fixed up without the disturbing the rest of the systems that is found.
- It is more flexible and the components can be mixed and matched for covering the wide range of the applications that is found.
- It is extensible because the new components can add the capabilities of the systems.
- The applications specific design is relegated to the isolated components that are used for heavy lifting.
The framework greatly differs in size ranging from small data structures to the enterprise class with different distributed applications.
- The small scale framework would include the simple visitors and templates design and the pattern that is applied to the data structures. There the visitor’s pattern serves as the host framework and the elements acts as the guests.
- The dual dispatching nature of the visitor’s prototype assures the inversion and control where the host determines.
- The medium scale framework includes the graphical user interface systems. Here the task loop would be covered in the general and invariant framework system and controls the invocations.
- The large scale frameworks would includes the enterprise components that is management systems as like the Java Enterprise Java Beans and some cloud systems would process components that is oriented to the Google App engine.
Now you would get some clear ideas that are based on the component framework and its features and when you go deep into it there you can predict out its lot of other benefits. … Read the rest